HScroller Demo 分享
最近在github上分享了个demo,git@github.com:SolaCode/HScroller.git,主要实现的功能就是类似优酷首页上方自动侧滑控件。
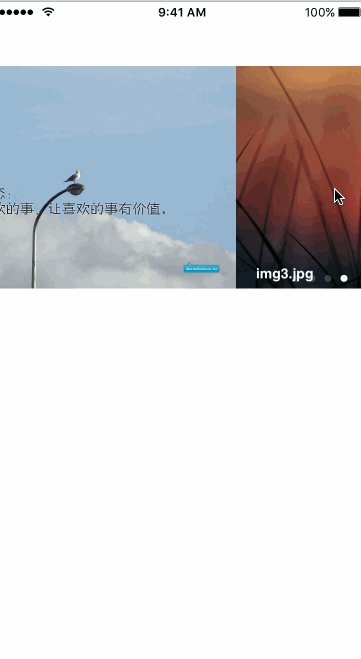
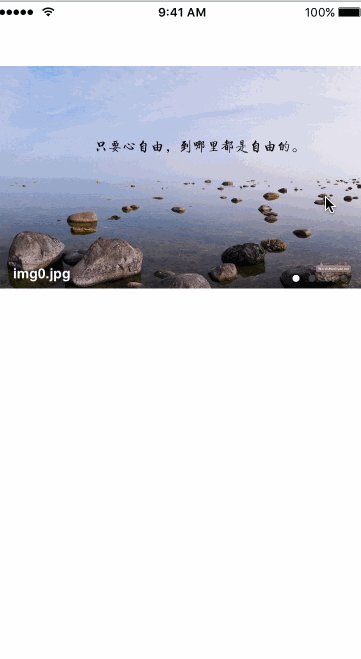
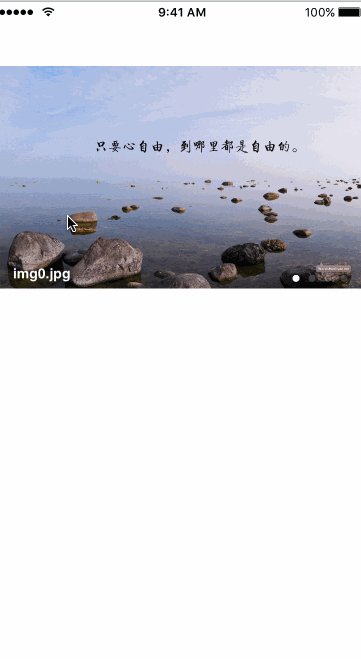
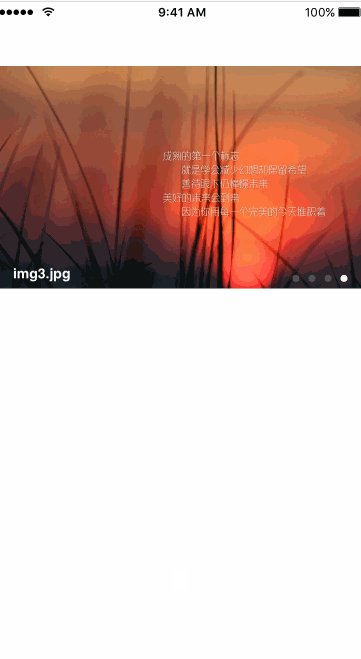
demo的效果图如下:
这个控件的主要涉及思想类似TableView,HorizontalScrollerDelegate也主要仿照TableView的Delegate。
1 | @required |
在ViewController需要使用HScroller时除了实现该协议外,使用方法如下:
1 | HorizontalScroller *scroller = [[HorizontalScroller alloc] initWithFrame:yourFrame]; |
